loading...
Sebelumnya saya pernah membahas tentang Membuat Dropdown Menu Sederhana Dengan HTML dan CSS, tetapi tampilannya sangat sederhana dan tidak ada efek animasi yang ditambahkan. Untuk itu Pada tutorial CSS kali ini kita akan membuat Multilevel Dropdown Menu dengan CSS3 dengan sedikit sentuhan dari efek animasi CSS3 supaya tampilannya jauh lebih bagus.
Seperti yang telah saya jelaskan sebelumnya, Dropdown menu adalah menu yang menampilkan sub-menu nya ketika kita meletakkan kursor mouse pada salah satu menu yang ada. Sedangkan yang dimaksud dengan Multilevel Dropdown Menu adalah menu yang sub-menu nya memiliki sub-menu lagi, artinya menu yang mempunyai sub-menu yang bertingkat.
Dropdown menu biasa kita temukan di website atau blog yang memiliki kategori yang banyak sehingga fungsi dari Dropdown menu itu sendiri adalah untuk mempermudah user untuk navigasi website atau memilih kategori yang mereka inginkan sehingga menjadi user-friendly.
Multilevel Dropdown menu yang akan kita bahas kali ini adalah yang mempunyai 2 level menu saja. Oke, langsung saja kita menuju ke langkah-langkahnya sebagai berikut :
Langkah pertama yang harus kita lakukan adalah membuat file HTML nya terlebih dahulu. Silahkan dicopy script dibawah ini kemudian simpan dengan nama index.html
Dari script di atas akan kita dapatkan tampilan seperti gambar di bawah ini :
Nah, pada langkah selanjutnya kita akan memperindah tampilan menu di atas dengan menambahkan CSS. Silahkan copy script di bawah ini tepat di bawah tag <head>
Sehingga script nya menjadi seperti di bawah ini :
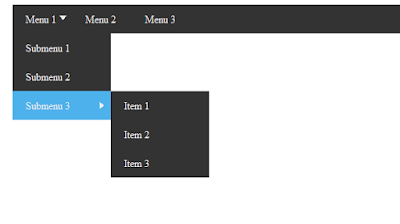
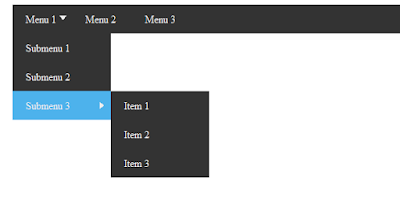
Kemudian simpan dan berikut tampilan yang kita dapat dengan menambahkan script CSS di atas :
Selesai sudah tutorial membuat Multilevel Dropdown Menu yang kita bahas pada kesempatan kali ini. Semoga artikel yang saya tulis hari ini bisa bermanfaat buat teman-teman. Selamat mencoba.
Seperti yang telah saya jelaskan sebelumnya, Dropdown menu adalah menu yang menampilkan sub-menu nya ketika kita meletakkan kursor mouse pada salah satu menu yang ada. Sedangkan yang dimaksud dengan Multilevel Dropdown Menu adalah menu yang sub-menu nya memiliki sub-menu lagi, artinya menu yang mempunyai sub-menu yang bertingkat.
Dropdown menu biasa kita temukan di website atau blog yang memiliki kategori yang banyak sehingga fungsi dari Dropdown menu itu sendiri adalah untuk mempermudah user untuk navigasi website atau memilih kategori yang mereka inginkan sehingga menjadi user-friendly.
Multilevel Dropdown menu yang akan kita bahas kali ini adalah yang mempunyai 2 level menu saja. Oke, langsung saja kita menuju ke langkah-langkahnya sebagai berikut :
Cara Membuat Multilevel Dropdown Menu dengan CSS3
Langkah pertama yang harus kita lakukan adalah membuat file HTML nya terlebih dahulu. Silahkan dicopy script dibawah ini kemudian simpan dengan nama index.html
<!DOCTYPE html>
<html>
<head>
<title>Multilevel Dropdown Menu</title>
</head>
<body>
<div class="menu-wrapper">
<ul class="menu-horizontal">
<li><a href="#">Menu 1<span class="arrow"></span></a>
<ul class="submenu level-1">
<li><a href="#">Submenu 1</a></li>
<li><a href="#">Submenu 2</a></li>
<li><a href="#">Submenu 3 <span class="arrow"></span></a>
<ul class="submenu level-2">
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
</ul>
</div>
</body>
</html>
Dari script di atas akan kita dapatkan tampilan seperti gambar di bawah ini :
Nah, pada langkah selanjutnya kita akan memperindah tampilan menu di atas dengan menambahkan CSS. Silahkan copy script di bawah ini tepat di bawah tag <head>
<style type="text/css">
body {
margin:0;
padding:0;
line-height: 1.5;
}
.menu-wrapper {
margin:10px auto;
position: relative;
width:700px;
}
.menu-wrapper ul{
margin:0;
padding:0;
background-color: #333;
}
ul.menu-horizontal {
width:100%;
position: relative;
}
ul.menu-horizontal li {
list-style: none;
}
/*Style menu horizontal*/
ul.menu-horizontal >li{
display: inline-block;
}
ul.menu-horizontal li a{
position: relative;
display: block;
padding:10px 20px;
text-decoration: none;
color:#eee;
}
ul.menu-horizontal li a:hover {
background-color:#4db2ec;
-webkit-transition:all 0.5s ease-in-out;
}
/*Style Tanda panah pada menu yang mempunyai sub menu*/
ul.menu-horizontal >li >a >span.arrow {
width:0;
height: 0;
border:5px solid transparent;
border-top:7px solid #eee;
position: absolute;
right: 5px;
top:17px;
z-index:
}
/*Style tanda panah pada sub menu level 1 dan level 2*/
ul.menu-horizontal li ul li span.arrow {
width:0;
height: 0;
border:5px solid transparent;
border-left:7px solid #eee;
position: absolute;
right: 5px;
top:17px;
z-index:
}
/*Menyembunyikan sub menu ketika tidak dihover*/
ul.submenu {
position: absolute;
display: none;
}
ul.submenu li {
position: relative;
}
/*untuk menciptakan efek animasi ketika dihover*/
@-webkit-keyframes mantul-vertikal {
0%{top: -300px;opacity: 0;}
50%{top: 120%;opacity: 1;}
75%{top: 80%;opacity: 1;}
100%{opacity: 1;top:100%;}
}
@keyframes mantul-vertikal {
0%{top: -300px;opacity: 0;}
50%{top: 120%;opacity: 1;}
75%{top: 80%;opacity: 1;}
100%{opacity: 1;top:100%;}
}
@-webkit-keyframes mantul-horizontal {
0%{left:300%;opacity: 0}
50%{left: 80%;opacity: 1;}
75%{left: 110%;opacity: 1;}
100%{left:100%;opacity: 1}
}
@keyframes mantul-horizontal {
0%{left:300%;opacity: 0}
50%{left: 80%;opacity: 1;}
75%{left: 110%;opacity: 1;}
100%{left:100%;opacity: 1}
}
/*Menampilkan sub menu level 1 ketika menu di hover*/
ul.menu-horizontal li:hover ul.level-1 {
min-width: 150px;
display: block;
top:100%;
-webkit-animation:mantul-vertikal 1s;
animation:mantul-vertikal 1s;
}
/*Menampilkan sub menu level 1 ketika menu di hover*/
ul.menu-horizontal li ul li:hover ul.level-2 {
min-width: 150px;
display: block;
-webkit-animation:mantul-horizontal 1s;
animation:mantul-horizontal 1s;
top:0;
left:100%;
}
</style>
Sehingga script nya menjadi seperti di bawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Multilevel Dropdown Menu</title>
<style type="text/css">
body {
margin:0;
padding:0;
line-height: 1.5;
}
.menu-wrapper {
margin:10px auto;
position: relative;
width:700px;
}
.menu-wrapper ul{
margin:0;
padding:0;
background-color: #333;
}
ul.menu-horizontal {
width:100%;
position: relative;
}
ul.menu-horizontal li {
list-style: none;
}
/*Style menu horizontal*/
ul.menu-horizontal >li{
display: inline-block;
}
ul.menu-horizontal li a{
position: relative;
display: block;
padding:10px 20px;
text-decoration: none;
color:#eee;
}
ul.menu-horizontal li a:hover {
background-color:#4db2ec;
-webkit-transition:all 0.5s ease-in-out;
}
/*Style Tanda panah pada menu yang mempunyai sub menu*/
ul.menu-horizontal >li >a >span.arrow {
width:0;
height: 0;
border:5px solid transparent;
border-top:7px solid #eee;
position: absolute;
right: 5px;
top:17px;
z-index:
}
/*Style tanda panah pada sub menu level 1 dan level 2*/
ul.menu-horizontal li ul li span.arrow {
width:0;
height: 0;
border:5px solid transparent;
border-left:7px solid #eee;
position: absolute;
right: 5px;
top:17px;
z-index:
}
/*Menyembunyikan sub menu ketika tidak dihover*/
ul.submenu {
position: absolute;
display: none;
}
ul.submenu li {
position: relative;
}
/*untuk menciptakan efek animasi ketika dihover*/
@-webkit-keyframes mantul-vertikal {
0%{top: -300px;opacity: 0;}
50%{top: 120%;opacity: 1;}
75%{top: 80%;opacity: 1;}
100%{opacity: 1;top:100%;}
}
@keyframes mantul-vertikal {
0%{top: -300px;opacity: 0;}
50%{top: 120%;opacity: 1;}
75%{top: 80%;opacity: 1;}
100%{opacity: 1;top:100%;}
}
@-webkit-keyframes mantul-horizontal {
0%{left:300%;opacity: 0}
50%{left: 80%;opacity: 1;}
75%{left: 110%;opacity: 1;}
100%{left:100%;opacity: 1}
}
@keyframes mantul-horizontal {
0%{left:300%;opacity: 0}
50%{left: 80%;opacity: 1;}
75%{left: 110%;opacity: 1;}
100%{left:100%;opacity: 1}
}
/*Menampilkan sub menu level 1 ketika menu di hover*/
ul.menu-horizontal li:hover ul.level-1 {
min-width: 150px;
display: block;
top:100%;
-webkit-animation:mantul-vertikal 1s;
animation:mantul-vertikal 1s;
}
/*Menampilkan sub menu level 1 ketika menu di hover*/
ul.menu-horizontal li ul li:hover ul.level-2 {
min-width: 150px;
display: block;
-webkit-animation:mantul-horizontal 1s;
animation:mantul-horizontal 1s;
top:0;
left:100%;
}
</style>
</head>
<body>
<div class="menu-wrapper">
<ul class="menu-horizontal">
<li><a href="#">Menu 1<span class="arrow"></span></a>
<ul class="submenu level-1">
<li><a href="#">Submenu 1</a></li>
<li><a href="#">Submenu 2</a></li>
<li><a href="#">Submenu 3 <span class="arrow"></span></a>
<ul class="submenu level-2">
<li><a href="#">Item 1</a></li>
<li><a href="#">Item 2</a></li>
<li><a href="#">Item 3</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">Menu 2</a></li>
<li><a href="#">Menu 3</a></li>
</ul>
</div>
</body>
</html>
Kemudian simpan dan berikut tampilan yang kita dapat dengan menambahkan script CSS di atas :
Selesai sudah tutorial membuat Multilevel Dropdown Menu yang kita bahas pada kesempatan kali ini. Semoga artikel yang saya tulis hari ini bisa bermanfaat buat teman-teman. Selamat mencoba.
loading...




0 Komentar Cara Membuat Multilevel Dropdown Menu dengan CSS3
Post a Comment