loading...
Komentar di dalam kode HTML berfungsi sebagai pengingat atau catatan yang berada di antara kode-kode HTML. Komentar juga berfungsi sebagai keterangan dari perintah HTML yang kita buat agar suatu saat ketika kita ingin merubah kode HTML kita tau cara kerja dari kode tersebut.
HTML sudah menyediakan tag khusus untuk membuat komentar, yaitu menggunakan awalan <!-- dan penutup -->. Teks yang berada di antara <!-- dan --> tidak akan ditampilkan di web browser. Supaya anda lebih mudah memahami, saya akan berikan contoh dari penggunaan komentar di HTML.
Contoh pertama
Pada contoh ini kita akan membuat sebuah dokumen HTML sederhana, silakan anda buka text editor kemudian salin kode HTML di bawah ini lalu simpan dengan nama index.html
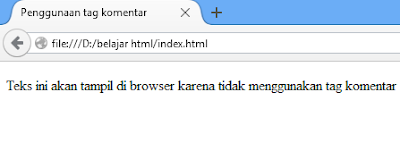
Berikut tampilannya :
Pada contoh di atas bisa kita lihat bahwa teks yang berada di antara tag <!-- dan --> tidak akan ditampilkan.
Contoh ke-dua
Tag komentar akan berlaku selama tidak ditemukannya tag penutup --> pada kode HTML, ini berarti web browser tidak akan memproses tag yang berada di dalamnya, berikut contohnya :
Pada contoh di atas kita menerapkan tag link di dalamnya yang menuju ke http://strukturweb.blogspot.com, walaupun itu sebuah tag link, tetapi tidak akan berfungsi jika tag tersebut berada di antara tag <!-- dan -->.
Contoh ke-3
Pada contoh ini kita juga bisa untuk menyembunyikan beberapa kode yang tidak diperlukan di dalam halaman web untuk sementara, dan suatu saat apabila kita memerlukannya kita cukup menghapus tag <!-- dan -->. Ini merupakan keunggulan dari tag komentar karena tidak perlu menghapus kode-kode yang tidak diperlukan, begitu simple dan praktis.
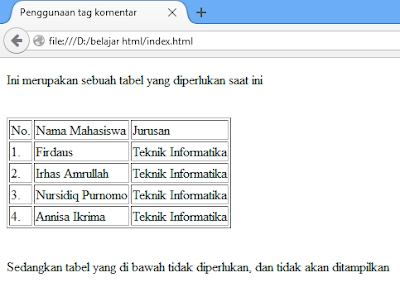
Berikut tampilannya :
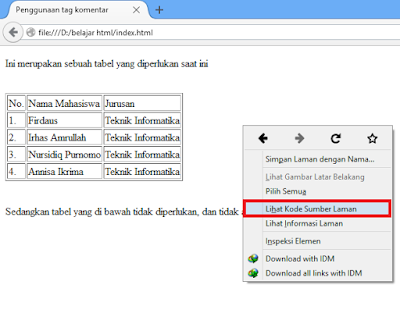
Perlu diketahui bahwa walaupun komentar tidak akan ditampilkan di dalam web browser, tetapi komentar tersebut masih bisa dibaca dengan cara melihat source halaman tersebut, berikut caranya :
1. Klik kanan pada halaman web yang ditampilkan sekarang ini, kemudian pilih "Lihat kode sumber laman"
2. Berikut tampilan source halaman tersebut
Walaupun kita mencoba untuk menyembunyikan suatu teks atau kode dengan menggunakan tag komentar, bukan berarti orang lain tidak bisa melihat kode tersebut. Jadi, sebaiknya kita tidak memasukkan sesuatu yang rahasia seperti username dan password di dalam sebuah komentar.
HTML sudah menyediakan tag khusus untuk membuat komentar, yaitu menggunakan awalan <!-- dan penutup -->. Teks yang berada di antara <!-- dan --> tidak akan ditampilkan di web browser. Supaya anda lebih mudah memahami, saya akan berikan contoh dari penggunaan komentar di HTML.
Contoh penggunaan tag komentar di HTML :
Contoh pertama
Pada contoh ini kita akan membuat sebuah dokumen HTML sederhana, silakan anda buka text editor kemudian salin kode HTML di bawah ini lalu simpan dengan nama index.html
<!DOCTYPE html > <html> <head> <title>Penggunaan tag komentar</title> </head> <body> <!-- <p>Teks ini tidak akan tampil di browser karena menggunakan tag komentar</p> --> <p>Teks ini akan tampil di browser karena tidak menggunakan tag komentar</p> </body> </html>
Berikut tampilannya :
Pada contoh di atas bisa kita lihat bahwa teks yang berada di antara tag <!-- dan --> tidak akan ditampilkan.
Contoh ke-dua
Tag komentar akan berlaku selama tidak ditemukannya tag penutup --> pada kode HTML, ini berarti web browser tidak akan memproses tag yang berada di dalamnya, berikut contohnya :
<!DOCTYPE html > <html> <head> <title>Penggunaan tag komentar</title> </head> <body> <!-- <a href="http://strukturweb.blogspot.com">Belajar HTML</a> --> <p>Tidak ada yang ditampilkan karena link di atas merupakan komentar</p> </body> </html>
Pada contoh di atas kita menerapkan tag link di dalamnya yang menuju ke http://strukturweb.blogspot.com, walaupun itu sebuah tag link, tetapi tidak akan berfungsi jika tag tersebut berada di antara tag <!-- dan -->.
Contoh ke-3
Pada contoh ini kita juga bisa untuk menyembunyikan beberapa kode yang tidak diperlukan di dalam halaman web untuk sementara, dan suatu saat apabila kita memerlukannya kita cukup menghapus tag <!-- dan -->. Ini merupakan keunggulan dari tag komentar karena tidak perlu menghapus kode-kode yang tidak diperlukan, begitu simple dan praktis.
<!DOCTYPE html >
<html>
<head>
<title>Penggunaan tag komentar</title>
</head>
<body>
<p>Ini merupakan sebuah tabel yang diperlukan saat ini</p>
<br/>
<table border="1">
<tr>
<td>No.</td>
<td>Nama Mahasiswa</td>
<td>Jurusan</td>
</tr>
<tr>
<td> 1.</td>
<td> Firdaus</td>
<td> Teknik Informatika</td>
</tr>
<tr>
<td> 2.</td>
<td> Irhas Amrullah</td>
<td> Teknik Informatika</td>
</tr>
<tr>
<td> 3.</td>
<td> Nursidiq Purnomo</td>
<td> Teknik Informatika</td>
</tr>
<tr>
<td> 4.</td>
<td> Annisa Ikrima</td>
<td> Teknik Informatika</td>
</tr>
</table>
<br/>
<p>Sedangkan tabel yang di bawah tidak diperlukan, dan tidak akan ditampilkan</p>
<br/>
<!--
<table border="1">
<tr>
<td>No.</td>
<td>Nama Barang</td>
<td>Harga Barang (Rp)</td>
</tr>
<tr>
<td> 1.</td>
<td> Laptop</td>
<td> 5.000.000</td>
</tr>
<tr>
<td> 2.</td>
<td> Mouse</td>
<td> 60.000</td>
</tr>
<tr>
<td> 3.</td>
<td> Keyboard</td>
<td> 70.000</td>
</tr>
<tr>
<td> 4.</td>
<td> Printer</td>
<td> 400.000</td>
</tr>
</table>
-->
</body>
</html>
Berikut tampilannya :
Perlu diketahui bahwa walaupun komentar tidak akan ditampilkan di dalam web browser, tetapi komentar tersebut masih bisa dibaca dengan cara melihat source halaman tersebut, berikut caranya :
1. Klik kanan pada halaman web yang ditampilkan sekarang ini, kemudian pilih "Lihat kode sumber laman"
2. Berikut tampilan source halaman tersebut
Walaupun kita mencoba untuk menyembunyikan suatu teks atau kode dengan menggunakan tag komentar, bukan berarti orang lain tidak bisa melihat kode tersebut. Jadi, sebaiknya kita tidak memasukkan sesuatu yang rahasia seperti username dan password di dalam sebuah komentar.
loading...






0 Komentar Cara Menambahkan Komentar Pada Kode HTML
Post a Comment