loading...
Tag link berfungsi untuk membuat sebuah teks yang ketika teks tersebut di-klik akan pindah ke halaman lainnya. Di dalam sebuah link biasanya terdapat beberapa atribut yang menyertainya, seperti: href, title, rel, class, target, name, id dan lain-lain. Atribut sendiri adalah suatu informasi tambahan yang menyertai suatu elemen html, dan berada pada tag awal.
Artikel terkait : Cara membuat link di HTML ( Tag a )
Format penulisan atribut pada suatu tag :
<tag atribut="value"> teks </tag>
Href merupakan atribut yang digunakan untuk membuat sebuah link, href sendiri merupakan perintah yang berfungsi untuk mengarahkan link ke alamat tujuan di internet atau mengarahkan ke suatu bagian dari dokumen itu sendiri. Untuk nilai (value) dari atribut href ditulis dengan href="value", value diapit tanda kutip, boleh menggunakan tanda kutip satu ( ' ) atau dua ( " ).
Penulisannya :
<a href="value">Teks yang akan ditampilkan</a>
Sebagai contoh :
Maka akan tampil sebuah anchor text berupa "Belajar pemrograman", jika anchor text tersebut di-klik maka web browser akan membuka halaman dari http://strukturweb.blogspot.com.
Title merupakan atribut yang berfungsi sebagai keterangan pada sebuah link yang muncul dalam bentuk tool tip. Keterangan tersebut akan muncul jika cursor mouse diletakkan pada link yang mempunyai atribut title. Untuk penulisannya juga diapit dengan tanda kutip.
Sebagai contoh :
Rel merupakan atribut yang berfungsi untuk menyatakan hubungan dengan link yang dituju baik menuju ke situs yang sama maupun menuju ke situs lain. Tujuan utama dari atribut rel adalah untuk memberikan informasi dari sebuah link terhadap mesin pencari ( search engine ) dan perintah rel yang paling umum digunakan adalah rel="nofollow" dan rel="dofollow", perintah tersebut digunakan untuk mengabaikan suatu link pada halaman website terhadap search engine.
Sebagai contoh :
Atribut Alt biasanya dipakai pada alamat url gambar yang fungsinya adalah sebagai anchor text pada link gambar. Selain itu, atribut alt juga berfungsi untuk menambah nilai SEO terhadap gambar pada sebuah halaman web agar sebuah gambar memiliki rangking yang tinggi terhadap search engine pada pencarian gambar. Perintah ini sangat dianjurkan oleh google untuk optimasi gambar pada sebuah website.
Sebagai contoh :
<a href="http://strukturweb.blogspot.com"><img alt="Pengertian tag pada html" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgudjXPwRZfct07WmBVhB4IhXIKRa6wAomU-Lh-R7rlf3bcdipLUBAnSs6FsBJ1OX_xUqDTRlRqs3epdIHCra_AQzO_Noyki2BX27cnahTxhqv8YEfnyxBPXusR8bwUtwnlSuzhN-QUg7c/s400/pengertian-tag-elemen-atribut-html.jpg"/></a>
Target merupakan atribut yang berfungsi untuk memberikan perintah kepada web browser apakah link yang dituju dibuka melalui jendela browser saat ini atau dibuka melalui jendela baru (tab baru). Secara default, link yang kita tulis akan terbuka pada jendela yang sama atau menimpa halaman web saat ini. Apabila kita ingin halaman tersebut terbuka pada tab baru kita harus menggunakan atribut target="_blank".
Penulisannya :
<a href="value" target="_blank">Teks</a>
Sebagai contoh :
Kita akan membuat dua buah dokumen HTML yaitu file index.html sebagai halaman utamanya dan terget.html sebagai file yang dituju. Silakan anda buka text editor kemudian ikuti langkah berikut ini.
- Membuat file index.html
Salin kode di bawah ini kemudian simpan dengan nama index.html pada sebuah folder.
- Membuat file target.html
Salin kode di bawah ini kemudian simpan dengan nama target.html pada folder yang sama.
Setelah berhasil membuat kedua dokumen HTML di atas, kemudian silakan anda jalankan file index.html.
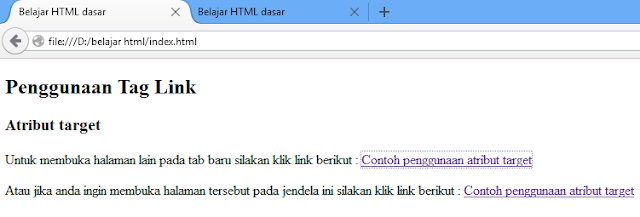
Berikut hasilnya :
Jika file index.html dibuka, maka akan keluar tampilan seperti gambar di atas. Jika kita meng-klik link yang pertama, maka file yang dituju akan terbuka pada jendela baru (tab baru). Jika kita meng-klik link yang ke-dua, maka file yang dituju akan terbuka pada jendela saat ini dan menimpa halaman yang kita buka saat ini.
Itulah beberapa atribut yang yang sering digunakan pada tag link yang perlu anda ketahui. Silakan dipraktekkan sendiri supaya anda lebih paham dengan beberapa atribut di atas.
Artikel terkait : Cara membuat link di HTML ( Tag a )
Format penulisan atribut pada suatu tag :
<tag atribut="value"> teks </tag>
Atribut di dalam Tag link yang sering digunakan pada sebuah website :
1.Href
Href merupakan atribut yang digunakan untuk membuat sebuah link, href sendiri merupakan perintah yang berfungsi untuk mengarahkan link ke alamat tujuan di internet atau mengarahkan ke suatu bagian dari dokumen itu sendiri. Untuk nilai (value) dari atribut href ditulis dengan href="value", value diapit tanda kutip, boleh menggunakan tanda kutip satu ( ' ) atau dua ( " ).
Penulisannya :
<a href="value">Teks yang akan ditampilkan</a>
Sebagai contoh :
<!DOCTYPE html> <html> <head> <title>Belajar HTML dasar </title> </head> <body> <h2>Penggunaan Tag Link</h2> <p><h3>Contoh penggunaan atribut href</h3></p> <p> <a href="http://strukturweb.blogspot.com">Belajar Pemrograman</a> </p> </body> </html>
Maka akan tampil sebuah anchor text berupa "Belajar pemrograman", jika anchor text tersebut di-klik maka web browser akan membuka halaman dari http://strukturweb.blogspot.com.
2. Title
Title merupakan atribut yang berfungsi sebagai keterangan pada sebuah link yang muncul dalam bentuk tool tip. Keterangan tersebut akan muncul jika cursor mouse diletakkan pada link yang mempunyai atribut title. Untuk penulisannya juga diapit dengan tanda kutip.
Sebagai contoh :
<a href="http://strukturweb.blogspot.com" title="Belajar pemrograman">Strukturweb</a>
3. Rel
Rel merupakan atribut yang berfungsi untuk menyatakan hubungan dengan link yang dituju baik menuju ke situs yang sama maupun menuju ke situs lain. Tujuan utama dari atribut rel adalah untuk memberikan informasi dari sebuah link terhadap mesin pencari ( search engine ) dan perintah rel yang paling umum digunakan adalah rel="nofollow" dan rel="dofollow", perintah tersebut digunakan untuk mengabaikan suatu link pada halaman website terhadap search engine.
Sebagai contoh :
<a href="http://domain.com" rel="nofollow">Sius web</a>
4. Alt
Atribut Alt biasanya dipakai pada alamat url gambar yang fungsinya adalah sebagai anchor text pada link gambar. Selain itu, atribut alt juga berfungsi untuk menambah nilai SEO terhadap gambar pada sebuah halaman web agar sebuah gambar memiliki rangking yang tinggi terhadap search engine pada pencarian gambar. Perintah ini sangat dianjurkan oleh google untuk optimasi gambar pada sebuah website.
Sebagai contoh :
<a href="http://strukturweb.blogspot.com"><img alt="Pengertian tag pada html" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgudjXPwRZfct07WmBVhB4IhXIKRa6wAomU-Lh-R7rlf3bcdipLUBAnSs6FsBJ1OX_xUqDTRlRqs3epdIHCra_AQzO_Noyki2BX27cnahTxhqv8YEfnyxBPXusR8bwUtwnlSuzhN-QUg7c/s400/pengertian-tag-elemen-atribut-html.jpg"/></a>
5. Target
Target merupakan atribut yang berfungsi untuk memberikan perintah kepada web browser apakah link yang dituju dibuka melalui jendela browser saat ini atau dibuka melalui jendela baru (tab baru). Secara default, link yang kita tulis akan terbuka pada jendela yang sama atau menimpa halaman web saat ini. Apabila kita ingin halaman tersebut terbuka pada tab baru kita harus menggunakan atribut target="_blank".
Penulisannya :
<a href="value" target="_blank">Teks</a>
Sebagai contoh :
Kita akan membuat dua buah dokumen HTML yaitu file index.html sebagai halaman utamanya dan terget.html sebagai file yang dituju. Silakan anda buka text editor kemudian ikuti langkah berikut ini.
- Membuat file index.html
Salin kode di bawah ini kemudian simpan dengan nama index.html pada sebuah folder.
<!DOCTYPE html> <html> <head> <title>Belajar HTML dasar </title> </head> <body> <h2>Penggunaan Tag Link</h2> <p><h3>Atribut target</h3></p> <p>Untuk membuka halaman lain pada tab baru silakan klik link berikut : <a href="target.html" target="_blank">Contoh penggunaan atribut target</a></p> <p>Atau jika anda ingin membuka halaman tersebut pada jendela ini silakan klik link berikut : <a href="target.html">Contoh penggunaan atribut target</a></p> </body> </html>
- Membuat file target.html
Salin kode di bawah ini kemudian simpan dengan nama target.html pada folder yang sama.
<!DOCTYPE html> <html> <head> <title>Belajar HTML dasar </title> </head> <body> <h2>Penggunaan Tag Link</h2> <p><h3>Contoh penggunaan atribut target</h3></p> <p> Untuk menuju ke halaman utama, silakan klik link berikut : <a href="index.html">Halaman utama</a> </p> </body> </html>
Setelah berhasil membuat kedua dokumen HTML di atas, kemudian silakan anda jalankan file index.html.
Berikut hasilnya :
Jika file index.html dibuka, maka akan keluar tampilan seperti gambar di atas. Jika kita meng-klik link yang pertama, maka file yang dituju akan terbuka pada jendela baru (tab baru). Jika kita meng-klik link yang ke-dua, maka file yang dituju akan terbuka pada jendela saat ini dan menimpa halaman yang kita buka saat ini.
Itulah beberapa atribut yang yang sering digunakan pada tag link yang perlu anda ketahui. Silakan dipraktekkan sendiri supaya anda lebih paham dengan beberapa atribut di atas.
loading...




0 Komentar Beberapa Atribut di Dalam Tag Link ( Tag a ) Beserta Fungsinya
Post a Comment