loading...
Pada artikel sebelumnya kita sudah mempersiapkan peralatan untuk belajar HTML berupa Aplikasi Web Browser dan Aplikasi Text Editor. Untuk tutorial HTML selanjutnya kita akan mencoba membuat file HTML dan menjalankannya pada komputer masing-masing.
Sebelum memulai perlu kita ketahui bersama bahwa untuk menjalankan file HTML kita tidak memerlukan koneksi internet maupun web server. Karena aplikasi web browser juga memiliki kemampuan untuk menjalankan file HTML yang tersimpan di komputer kita. Untuk itu kita harus membuat sebuah folder untuk menyimpan file HTML tersebut nantinya. Silakan buat folder baru terserah anda lokasinya di mana, sebagai contoh saya akan membuat folder yang bernama “TutorialHTML” di drive D.
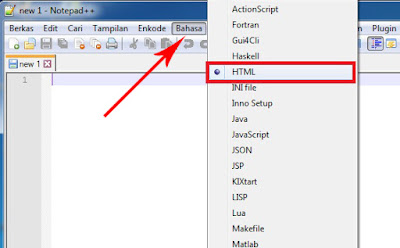
Pertama silakan dibuka aplikasi Notepad++ atau aplikasi text editor lainnya, kemudian jangan lupa untuk setting syntax highlighter-nya ke HTML. Caranya pilih Bahasa -> HTML seperti gambar di bawah ini.
Setelah itu silakan disalin kode HTML di bawah ini lalu paste (tempel) di aplikasi text editor.
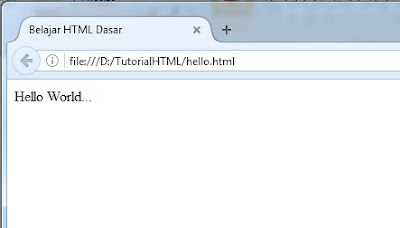
Selanjutnya kita akan menjalankan file hello.html tersebut dengan cara klik kanan file hello.html -> Open with -> Firefox (jika anda menggunakan Mozilla Firefox). Kemudian hasilnya akan tampak seperti gambar di bawah ini.
Selamat!, sampai di sini kita sudah berhasil membuat file HTML dan menjalankannya untuk pertama kali. Dari percobaan ini kita bisa melihat bahwa setiap file HTML harus diakhiri dengan extensi .html (contoh: hello.html atau belajar.html).
Karena kita mempraktekannya di komputer lokal, maka pada address bar akan terlihat di mana lokasi file HTML yang sedang dijalankan. Biasanya diawali dengan "file:///" lalu diikuti dengan direktori di mana file tersebut berada dan diikuti dengan nama file. Contohnya file:///D:/TutorialHTML/hello.html.
Setelah kita memahami cara membuat file HTML dan menjalankannya di aplikasi web browser, meskipun kita belum paham dengan kode HTML di atas. Maka pada tutorial selanjutnya kita akan mulai mempelajari kode-kode HTML tersebut, yaitu Pengertian Tag, Elemen dan Atribut di dalam HTML.
Tutorial selanjutnya: Pengertian Tag, Elemen dan Atribut di dalam HTML
Sebelum memulai perlu kita ketahui bersama bahwa untuk menjalankan file HTML kita tidak memerlukan koneksi internet maupun web server. Karena aplikasi web browser juga memiliki kemampuan untuk menjalankan file HTML yang tersimpan di komputer kita. Untuk itu kita harus membuat sebuah folder untuk menyimpan file HTML tersebut nantinya. Silakan buat folder baru terserah anda lokasinya di mana, sebagai contoh saya akan membuat folder yang bernama “TutorialHTML” di drive D.
Cara Membuat File HTML dan Menjalankannya
Pertama silakan dibuka aplikasi Notepad++ atau aplikasi text editor lainnya, kemudian jangan lupa untuk setting syntax highlighter-nya ke HTML. Caranya pilih Bahasa -> HTML seperti gambar di bawah ini.
Setelah itu silakan disalin kode HTML di bawah ini lalu paste (tempel) di aplikasi text editor.
<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML Dasar</title>
</head>
<body>
<p>Hello World...</p>
</body>
</html>
Setelah itu silakan disimpan ke dalam folder TutorialHTML yang sudah kita buat tadi. Untuk file name silakan di isi dengan hello, pada bagian Save as type pilih Hyper Text Markup Language file (.html).Selanjutnya kita akan menjalankan file hello.html tersebut dengan cara klik kanan file hello.html -> Open with -> Firefox (jika anda menggunakan Mozilla Firefox). Kemudian hasilnya akan tampak seperti gambar di bawah ini.
Selamat!, sampai di sini kita sudah berhasil membuat file HTML dan menjalankannya untuk pertama kali. Dari percobaan ini kita bisa melihat bahwa setiap file HTML harus diakhiri dengan extensi .html (contoh: hello.html atau belajar.html).
Karena kita mempraktekannya di komputer lokal, maka pada address bar akan terlihat di mana lokasi file HTML yang sedang dijalankan. Biasanya diawali dengan "file:///" lalu diikuti dengan direktori di mana file tersebut berada dan diikuti dengan nama file. Contohnya file:///D:/TutorialHTML/hello.html.
Setelah kita memahami cara membuat file HTML dan menjalankannya di aplikasi web browser, meskipun kita belum paham dengan kode HTML di atas. Maka pada tutorial selanjutnya kita akan mulai mempelajari kode-kode HTML tersebut, yaitu Pengertian Tag, Elemen dan Atribut di dalam HTML.
Tutorial selanjutnya: Pengertian Tag, Elemen dan Atribut di dalam HTML
loading...





0 Komentar Cara Membuat dan Menjalankan File HTML Untuk Pertama Kali
Post a Comment