loading...
Pada kesempatan kali ini saya akan mencoba menulis sebuah tutorial yang sederhana yaitu cara mempercantik atau memperindah tampilan table dengan CSS. Pada tutorial ini kita akan membuat sebuah tabel data mahasiswa dengan menggunakan HTML dan satu buah file CSS yang berfungsi untuk mempercantik tampilan tabelnya.
Langsung saja kita menuju ke langkah-langkahnya.
Langkah pertama yang harus kita lakukan adalah membuat file HTML yang menampilkan tabel dan data mahasiswa di dalamnya.. Berikut script nya :
Kemudian simpan dengan nama index.html
Selanjutnya akan kita buat file CSS untuk mempercantik tampilan tabel nya. Untuk script nya silakan di copy di bawah ini :
Kemudian simpan dengan nama style.css
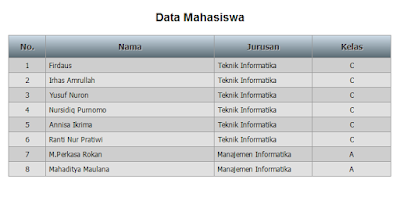
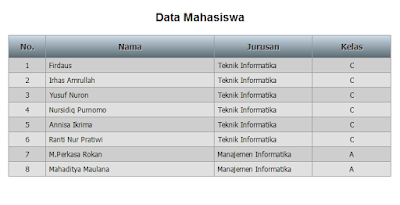
Nah, sekarang lihatlah perbedaan antara tabel yang belum memakai CSS dengan tabel yang sudah memakai CSS.
Demikianlah tutorial CSS kali ini, semoga bermanfaat dan selamat mencoba :)
Langsung saja kita menuju ke langkah-langkahnya.
Cara Mempercantik Tampilan Tabel dengan CSS
1. Membuat tabel dengan HTML
Langkah pertama yang harus kita lakukan adalah membuat file HTML yang menampilkan tabel dan data mahasiswa di dalamnya.. Berikut script nya :
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<link rel="stylesheet" type="text/css" href="style.css">
<title>Mempercantik Table</title>
</head>
<body>
<h3><center>Data Mahasiswa</center></h3>
<table align="center" width="648" cellpadding="5">
<tr class="head">
<th width="44">No.</th>
<th width="282">Nama</th>
<th width="152">Jurusan</th>
<th width="118">Kelas</th>
</tr>
<tr class="ganjil">
<td align="center">1</td>
<td>Firdaus</td>
<td>Teknik Informatika</td>
<td align="center">C</td>
</tr>
<tr class="genap">
<td align="center">2</td>
<td>Irhas Amrullah</td>
<td>Teknik Informatika</td>
<td align="center">C</td>
</tr>
<tr class="ganjil">
<td align="center">3</td>
<td>Yusuf Nuron</td>
<td>Teknik Informatika</td>
<td align="center">C</td>
</tr>
<tr class="genap">
<td align="center">4</td>
<td>Nursidiq Purnomo</td>
<td>Teknik Informatika</td>
<td align="center">C</td>
</tr>
<tr class="ganjil">
<td align="center">5</td>
<td>Annisa Ikrima</td>
<td>Teknik Informatika</td>
<td align="center">C</td>
</tr>
<tr class="genap">
<td align="center">6</td>
<td>Ranti Nur Pratiwi</td>
<td>Teknik Informatika</td>
<td align="center">C</td>
</tr>
<tr class="ganjil">
<td align="center">7</td>
<td>M.Perkasa Rokan</td>
<td>Manajemen Informatika</td>
<td align="center">A</td>
</tr>
<tr class="genap">
<td align="center">8</td>
<td>Mahaditya Maulana</td>
<td>Manajemen Informatika</td>
<td align="center">A</td>
</tr>
</table>
</body>
</html>
Kemudian simpan dengan nama index.html
2. Membuat file CSS
Selanjutnya akan kita buat file CSS untuk mempercantik tampilan tabel nya. Untuk script nya silakan di copy di bawah ini :
/* CSS Document */
h3 {
font-family:Arial, Helvetica, sans-serif;
}
table, th, td {
border-collapse:collapse;
border:1px solid #999;
font-family:Tahoma, Geneva, sans-serif;
font-size:12px;
}
.head {
background: rgb(206,220,231); /* Old browsers */
background: -moz-linear-gradient(top, rgba(206,220,231,1) 0%, rgba(89,106,114,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(206,220,231,1)), color-stop(100%,rgba(89,106,114,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(206,220,231,1) 0%,rgba(89,106,114,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(206,220,231,1) 0%,rgba(89,106,114,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(206,220,231,1) 0%,rgba(89,106,114,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(206,220,231,1) 0%,rgba(89,106,114,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cedce7', endColorstr='#596a72',GradientType=0 ); /* IE6-9 */
}
.head th {
padding:10px;
color:#333;
text-shadow:1px 1px 0px #CCC;
font-size:14px;
}
.ganjil {
background-color:#CECECE;
}
.genap {
background-color:#E0E0E0;
}
.ganjil:hover, .genap:hover {
background-color:#00FF33;
font-weight:bold;
cursor:pointer;
}
Kemudian simpan dengan nama style.css
Nah, sekarang lihatlah perbedaan antara tabel yang belum memakai CSS dengan tabel yang sudah memakai CSS.
 |
| Sebelum |
 |
| Sesudah |
loading...


Terima kasih gan, tutorial yang sangat bermanfaat
ReplyDeleteSip gan
Deletesangat membantu gan,, makash tutor x,
ReplyDeleteSama-sama gan...
DeleteTerima kasih atas kunjungannya