loading...
Form berfungsi untuk mengumpulkan atau menampung data dari user atau orang yang berkunjung ke website kita. Beberapa contoh form yang paling umum digunakan antara lain form login, form pendaftaran (Sign Up), form kontak, dan lain-lain.
Form merupakan sebuah interface yang dibuat untuk mengumpulkan data dari user yang nantinya form tersebut akan diproses dengan berbagai bahasa pemrograman web seperti PHP atau JavaScript, kemudian data tersebut disimpan di dalam sebuah Database. Pada tutorial Membuat Form dengan HTML kali ini kita hanya membuat tampilan Form saja tanpa menggunakan PHP atau JavaScript dan form tersebut tidak akan diproses.
Untuk membuat form di HTML ada beberapa tag dasar yang digunakan, yaitu : tag form, tag input, tag textarea, tag select dan tag option. Sebelum kita mempraktekkannya, sebaiknya kita pahami dulu fungsi dari beberapa tag dasar tersebut.
Tag form merupakan tag yang paling awal digunakan untuk membuat sebuah form. Penulisan tag form harus diawali dengan <form> dan diakhiri dengan </form>. Tag form juga membutuhkan beberapa atribut untuk bisa berfungsi dengan seharusnya, seperti atribut action dan method.
Atribut action
Atribut action berfungsi untuk memberitahu web browser kemana data form tersebut dikirimkan. Untuk nilai dari atribut ini biasanya sebuah alamat dari halaman PHP yang digunakan untuk memproses data form tersebut. Contoh sederhananya sebagai berikut :
Pada contoh di atas isi form akan diproses oleh halaman proses.php
Atribut method
Atribut method berfungsi untuk menjelaskan kepada web browser bagaimana data form akan dikirim, nilainya bisa berupa get atau post.
Perbedaannya adalah jika kita menggunakan method get, maka isian fom akan terlihat pada url browser dan biasanya method get ini digunakan untuk query pencarian.
Sedangkan method post biasanya digunakan untuk data yang lebih sensitif seperti registrasi user yang mana didalamnya terdapat usrname, password, dan lain-lain. Data hasil form ini tidak akan terlihat pada browser.
Contoh :
Tag input merupakan tag yang paling banyak digunakan di dalam form dan bentuknya juga bermacam-macam dengan fungsi yang berbeda pula. Tag input terdiri dari isian untuk teks biasa, teks password, checkbox, radio, dan tombol submit.
Tag input dapat dibedakan bedasarkan atribut type, di antaranya adalah sebagai berikut :
a. <input type="text" /> atau bisa juga ditulis sebagai <input /> adalah sebuah textbox biasa yang bisa menampung inputan berupa teks. Atribut ini biasanya digunakan untuk inputan nama, username dan inputan berupa teks pendek lainnya. Bentuknya kira-kira seperti di bawah ini :
Nama :
b. <input type="password" /> adalah inputan yang hampir sama dengan type text kalau dilihat dari tampilannya, namun teks yang diinput tidak akan terlihat tetapi akan berupa bulatan atau bintang. Biasanya type password digunakan untuk menginput password. Berikut contoh untuk type password :
Password :
c. <input type="checkbox" /> merupakan inputan yang berupa checkbox yang dapat dicentang, User dapat mencentang checkbox ini lebih dari satu dan bahkan user boleh tidak mencentangnya. Biasanya checkbox digunakan untuk memilih beberapa item yang tersedia, misalnya hobi. Berikut penampakan checkbox :
d. <input type="radio" /> adalah inputan yang mirip dengan checkbox, namun user hanya bisa memilih satu dari pilihan group radio. Radio berbentuk seperti bulatan, contoh inputan type radio adalah jenis kelamin. Berikut penampakan radio :
e. <input type="submit" /> merupakan inputan berupa tombol untuk memproses form, biasanya tombol diletakkan pada baris terakhir dari form. Berikut penampakannya :
Textarea pada dasarnya hampir sama dengan input type text, perbedaannya kalau input type text ukurannya lebih kecil dan jumlah karakter yang diinput biasanya sedikit, sedangkan textarea berukuran lebih besar dan dapat berisi banyak baris. Panjang dan baris untuk textarea dapat diatur melalui atribut rows dan cols, atau bisa juga melalui CSS.
Berikut contoh penggunaan textarea :
Berikut hasilnya :
Tag select berfungsi untuk inputan yang nilainya telah tersedia di dalam form atau lebih mirip dengan box pilihan, dan user hanya dapat memilih dari nilai yang ada. Untuk membuat sebuah box pilihan, tag select harus digunakan bersama dengan tag option.
Berikut contoh penggunaan tag select :
Berikut hasilnya :
Nilai yang akan dikirim oleh form berupa teks yang berada di antara tag option, kecuali kita menambahkan atribut value ke dalamnya. Jika atribut value berisi nilai, maka nilai value-lah yang akan dikirim. Ada atau tidaknya nilai value ini tidak akan tampak di dalam tampilan form, form hanya menampilkan teks yang berada di antara tag option.
Selain contoh di atas, tag select memiliki atribut selected yang bisa ditambahkan agar tag select berisi nilai awal. Sebagai contohnya kita akan menampilkan bulan mei sebagai nilai awal :
Berikut hasilnya :
Setiap tag input di dalam form harus ditambahkan atribut name agar dapat diproses oleh web server. Di dalam halaman proses (yang biasanya berupa bahasa PHP), nilai dari atribut name inilah yang akan menjadi variabel form.
Berikut contoh penggunaannya :
Setelah kita memahami tentang tag-tag yang digunakan untuk membuat form dan atribut yang terdapat di dalamnya, sekarang kita akan membuat sebuah form HTML. Silakan buka text editor, kemudian salin kode di bawah ini dan simpan sebagai form.html
Contoh penggunaan tag form :
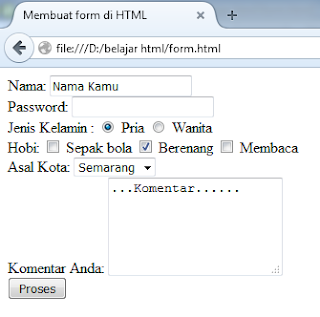
Berikut hasilnya :
Sekarang kita telah berhasil membuat sebuah form secara utuh walaupun tampilannya kurang menarik karena tidak ditambahkan CSS. Perlu diperhatikan bawha untuk atribut target saya mengisinya dengan: form.html dan atribut method dengan nilai get, sehingga pada saat tombol proses di-klik perhatikan perubahan pada alamat address bar browser seperti berikut :
file:///D:/belajar%20html/form.html?nama=Nama+Kamu&password=&jenis_kelamin=pria&berenang=on&asal_kota=Kota+Semarang&komentar=...Komentar......%0D%0A
Sampai di sini kita sudah bisa membuat form utuh di dalam html, untuk merubah tampilannya supaya lebih menarik kita bisa menambahkan kode CSS yang insya allah akan saya buatkan tutorialnya.
Form merupakan sebuah interface yang dibuat untuk mengumpulkan data dari user yang nantinya form tersebut akan diproses dengan berbagai bahasa pemrograman web seperti PHP atau JavaScript, kemudian data tersebut disimpan di dalam sebuah Database. Pada tutorial Membuat Form dengan HTML kali ini kita hanya membuat tampilan Form saja tanpa menggunakan PHP atau JavaScript dan form tersebut tidak akan diproses.
Untuk membuat form di HTML ada beberapa tag dasar yang digunakan, yaitu : tag form, tag input, tag textarea, tag select dan tag option. Sebelum kita mempraktekkannya, sebaiknya kita pahami dulu fungsi dari beberapa tag dasar tersebut.
Tag-tag yang digunakan untuk membuat form :
1. Tag <form>
Tag form merupakan tag yang paling awal digunakan untuk membuat sebuah form. Penulisan tag form harus diawali dengan <form> dan diakhiri dengan </form>. Tag form juga membutuhkan beberapa atribut untuk bisa berfungsi dengan seharusnya, seperti atribut action dan method.
Atribut action
Atribut action berfungsi untuk memberitahu web browser kemana data form tersebut dikirimkan. Untuk nilai dari atribut ini biasanya sebuah alamat dari halaman PHP yang digunakan untuk memproses data form tersebut. Contoh sederhananya sebagai berikut :
<form action="proses.php"> ...isi form... </form>
Pada contoh di atas isi form akan diproses oleh halaman proses.php
Atribut method
Atribut method berfungsi untuk menjelaskan kepada web browser bagaimana data form akan dikirim, nilainya bisa berupa get atau post.
Perbedaannya adalah jika kita menggunakan method get, maka isian fom akan terlihat pada url browser dan biasanya method get ini digunakan untuk query pencarian.
Sedangkan method post biasanya digunakan untuk data yang lebih sensitif seperti registrasi user yang mana didalamnya terdapat usrname, password, dan lain-lain. Data hasil form ini tidak akan terlihat pada browser.
Contoh :
<form action="proses.php" method="post"> ...isi form... </form>
2. Tag <input>
Tag input merupakan tag yang paling banyak digunakan di dalam form dan bentuknya juga bermacam-macam dengan fungsi yang berbeda pula. Tag input terdiri dari isian untuk teks biasa, teks password, checkbox, radio, dan tombol submit.
Tag input dapat dibedakan bedasarkan atribut type, di antaranya adalah sebagai berikut :
a. <input type="text" /> atau bisa juga ditulis sebagai <input /> adalah sebuah textbox biasa yang bisa menampung inputan berupa teks. Atribut ini biasanya digunakan untuk inputan nama, username dan inputan berupa teks pendek lainnya. Bentuknya kira-kira seperti di bawah ini :
Nama :
b. <input type="password" /> adalah inputan yang hampir sama dengan type text kalau dilihat dari tampilannya, namun teks yang diinput tidak akan terlihat tetapi akan berupa bulatan atau bintang. Biasanya type password digunakan untuk menginput password. Berikut contoh untuk type password :
Password :
c. <input type="checkbox" /> merupakan inputan yang berupa checkbox yang dapat dicentang, User dapat mencentang checkbox ini lebih dari satu dan bahkan user boleh tidak mencentangnya. Biasanya checkbox digunakan untuk memilih beberapa item yang tersedia, misalnya hobi. Berikut penampakan checkbox :
d. <input type="radio" /> adalah inputan yang mirip dengan checkbox, namun user hanya bisa memilih satu dari pilihan group radio. Radio berbentuk seperti bulatan, contoh inputan type radio adalah jenis kelamin. Berikut penampakan radio :
e. <input type="submit" /> merupakan inputan berupa tombol untuk memproses form, biasanya tombol diletakkan pada baris terakhir dari form. Berikut penampakannya :
3. Tag <textarea>
Textarea pada dasarnya hampir sama dengan input type text, perbedaannya kalau input type text ukurannya lebih kecil dan jumlah karakter yang diinput biasanya sedikit, sedangkan textarea berukuran lebih besar dan dapat berisi banyak baris. Panjang dan baris untuk textarea dapat diatur melalui atribut rows dan cols, atau bisa juga melalui CSS.
Berikut contoh penggunaan textarea :
<textarea rows="6" cols="20">
Ini adalah teks yang terdapat di dalam textarea
</textarea>
Berikut hasilnya :
4. Tag <select>
Tag select berfungsi untuk inputan yang nilainya telah tersedia di dalam form atau lebih mirip dengan box pilihan, dan user hanya dapat memilih dari nilai yang ada. Untuk membuat sebuah box pilihan, tag select harus digunakan bersama dengan tag option.
Berikut contoh penggunaan tag select :
<select>
<option>Bulan</option>
<option>Januari</option>
<option>Februari</option>
<option>Maret</option>
<option>April</option>
<option>Mei</option>
<option>Juni</option>
<option>Juli</option>
<option>Agustus</option>
<option>September</option>
<option>Oktober</option>
<option>November</option>
<option value="Desember">Desember</option>
</select>
Berikut hasilnya :
Nilai yang akan dikirim oleh form berupa teks yang berada di antara tag option, kecuali kita menambahkan atribut value ke dalamnya. Jika atribut value berisi nilai, maka nilai value-lah yang akan dikirim. Ada atau tidaknya nilai value ini tidak akan tampak di dalam tampilan form, form hanya menampilkan teks yang berada di antara tag option.
Selain contoh di atas, tag select memiliki atribut selected yang bisa ditambahkan agar tag select berisi nilai awal. Sebagai contohnya kita akan menampilkan bulan mei sebagai nilai awal :
<select>
<option>Bulan</option>
<option>Januari</option>
<option>Februari</option>
<option>Maret</option>
<option>April</option>
<option value="Mei" selected>Mei</option>
<option>Juni</option>
<option>Juli</option>
<option>Agustus</option>
<option>September</option>
<option>Oktober</option>
<option>November</option>
<option>Desember</option>
</select>
Berikut hasilnya :
Mengenal Atribut: Name
Setiap tag input di dalam form harus ditambahkan atribut name agar dapat diproses oleh web server. Di dalam halaman proses (yang biasanya berupa bahasa PHP), nilai dari atribut name inilah yang akan menjadi variabel form.
Berikut contoh penggunaannya :
<input type="text" name="username"> <input type="text" name="email">
Cara Membuat Form dengan HTML
Setelah kita memahami tentang tag-tag yang digunakan untuk membuat form dan atribut yang terdapat di dalamnya, sekarang kita akan membuat sebuah form HTML. Silakan buka text editor, kemudian salin kode di bawah ini dan simpan sebagai form.html
Contoh penggunaan tag form :
<!DOCTYPE html>
<html>
<head>
<title>Membuat form di HTML </title>
</head>
<body>
<form action=" form.html" method="get">
Nama: <input type="text" name="nama" value="Nama Kamu" />
<br />
Password: <input type="password" name="password" />
<br />
Jenis Kelamin :
<input type="radio" name="jenis_kelamin" value="pria" checked />
Pria
<input type="radio" name="jenis_kelamin" value="wanita" />
Wanita
<br />
Hobi: <input type="checkbox" name="sepak_bola" /> Sepak bola
<input type="checkbox" name="berenang" checked /> Berenang
<input type="checkbox" name="membaca" /> Membaca
<br />
Asal Kota:
<select name="asal_kota" >
<option value="Kota Jakarta"> Jakarta</option>
<option>Bandung</option>
<option value="Kota Semarang" selected>Semarang</option>
</select>
<br />
Komentar Anda:
<textarea name="komentar" rows="5" cols="20">
...Komentar......
</textarea>
<br />
<input type="submit" value="Proses" >
</form>
</body>
</html>
Berikut hasilnya :
Sekarang kita telah berhasil membuat sebuah form secara utuh walaupun tampilannya kurang menarik karena tidak ditambahkan CSS. Perlu diperhatikan bawha untuk atribut target saya mengisinya dengan: form.html dan atribut method dengan nilai get, sehingga pada saat tombol proses di-klik perhatikan perubahan pada alamat address bar browser seperti berikut :
file:///D:/belajar%20html/form.html?nama=Nama+Kamu&password=&jenis_kelamin=pria&berenang=on&asal_kota=Kota+Semarang&komentar=...Komentar......%0D%0A
Sampai di sini kita sudah bisa membuat form utuh di dalam html, untuk merubah tampilannya supaya lebih menarik kita bisa menambahkan kode CSS yang insya allah akan saya buatkan tutorialnya.
loading...



Supaya rapi kita harus menambahkan kode CSS ke dokumen HTML-nya gan.
ReplyDeleteKarena ini merupakan tutorial dasar pembuatan form menggunakan HTML dan belum dibumbui dengan CSS, makanya tampilannya hambar gan :D