loading...
Pada tutorial HTML dasar kali ini kita akan membahas tentang cara membuat daftar atau list di HTML. Terkadang pada saat membuat dokumen HTML kita diharuskan untuk menampilkan teks dalam bentuk daftar atau list, misalnya membuat daftar belanjaan atau daftar menu makanan. Untuk menangani masalah ini, HTML menyediakan tag khusus yaitu tag <ol>, <ul> dan <li>.
Di dalam HTML tag list dibagi menjadi dua jenis, yakni ordered list (berurutan) dan unordered list(tidak berurutan). Perbedaan dari keduanya adalah ordered list akan ditampilkan dengan angka atau huruf, sedangkan unordered list berupa bulatan atau kotak.
Cara penulisannya sangat mudah diingat, ordered list ditulis menggunakan tag <ol>, unordered list menggunakan tag <ul>, dan untuk list-nya sendiri menggunakan tag <li>. Untuk lebih jelasnya mari kita lihat perbedaanya di bawah ini.
Seperti yang telah dijelaskan sebelumnya, ordered list berfungsi untuk membuat daftar/list yang berurutan. Untuk penulisannya menggunakan tag <ol> dan diikuti dengan tag <li> sebagai daftarnya. Untuk lebih mudah memahaminya, silakan sobat buka text editor dan salin kode di bawah ini, lalu simpan dengan nama ordered_list.html.
Contoh kode HTML untuk membuat ordered list dengan tag <ol>:
Secara default, web browser akan menampilkan ordered list dengan angka secara berurutan.
Unordered list berfungsi untuk membuat daftar/list yang tidak berurutan, dan secara default akan ditampilkan oleh web browser dengan bentuk bulatan. Cara penulisannya tidak jauh beda dengan tag <ol>, kita cukup mengganti tag <ol> dengan tag <ul> pada contoh sebelumnya.
Contoh kode HTML untuk membuat unordered list dengan tag <ul>:
Pada umumnya penggunaan tag list tidak hanya berfungsi untuk membuat daftar saja. Dengan perpaduan antara tag list dengan CSS, kita dapat membuat menu navigasi pada sebuah website. Misalnya menu home, about us, contact us dan menu lainnya. Selengkapnya bisa sobat baca pada tutorial Cara Membuat Dropdown Menu Sederhana di HTML.
Sama dengan tag-tag html pada umumnya, tag <ol> juga memiliki atribut untuk memformat daftar/list. Salah satunya yaitu atribut type yang berisi nilai (value)= 1, I, i, a, A. Misalnya kita ingin membuat daftar/list dalam bentuk angka desimal, angka romawi, atau huruf besar dan kecil.
Contoh ordered list menggunakan angka desimal, romawi besar, romawi kecil, huruf besar dan huruf kecil:
Dalam beberapa kasus, terkadang kita juga butuh sebuah daftar yang dimulai dari angka tertentu. Misalnya membuat daftar/list yang dimulai dari angka 2 atau angka 4. Maka yang kita lakukan adalah dengan menambahkan atribut start di dalam tag <ol>. Untuk lebih jelasnya perhatikan contoh berikut ini.
Contoh penggunaan atribut start dalam tag <ol>:
Sama dengan tag <ol>, kita juga bisa memformat tag <ul> dalam berbagai bentuk yang kita inginkan. Misalnya membuat unordered list dalam bentuk bulatan, kotak, atau lingkaran. Berikut adalah contoh penulisan tag <ul> dengan atribut type berdasarkan value-nya:
Contoh unordered list menggunakan kotak, bulatan, dan lingkaran:
Sampai di sini kita telah mempelajari tentang cara membuat daftar/list di html dan beberapa atribut yang sering digunakan. Pada tutorial selanjutnya kita akan membahas tentang salah satu tag terpenting dari HTML, yaitu tag <a> yang berfungsi untuk membuat link di HTML.
Di dalam HTML tag list dibagi menjadi dua jenis, yakni ordered list (berurutan) dan unordered list(tidak berurutan). Perbedaan dari keduanya adalah ordered list akan ditampilkan dengan angka atau huruf, sedangkan unordered list berupa bulatan atau kotak.
Cara penulisannya sangat mudah diingat, ordered list ditulis menggunakan tag <ol>, unordered list menggunakan tag <ul>, dan untuk list-nya sendiri menggunakan tag <li>. Untuk lebih jelasnya mari kita lihat perbedaanya di bawah ini.
Ordered List (List Berurutan)
Seperti yang telah dijelaskan sebelumnya, ordered list berfungsi untuk membuat daftar/list yang berurutan. Untuk penulisannya menggunakan tag <ol> dan diikuti dengan tag <li> sebagai daftarnya. Untuk lebih mudah memahaminya, silakan sobat buka text editor dan salin kode di bawah ini, lalu simpan dengan nama ordered_list.html.
Contoh kode HTML untuk membuat ordered list dengan tag <ol>:
<!DOCTYPE html>
<html>
<head>
<title>Contoh penggunaan ordered list</title>
</head>
<body>
<h1>Daftar Menu Makanan</h1>
<ol>
<li>Nasi Goreng</li>
<li>Bakso</li>
<li>Sate</li>
<li>Mi Goreng</li>
<li>Soto</li>
</ol>
</body>
</html>
Secara default, web browser akan menampilkan ordered list dengan angka secara berurutan.
Unordered List (List Tidak Berurutan)
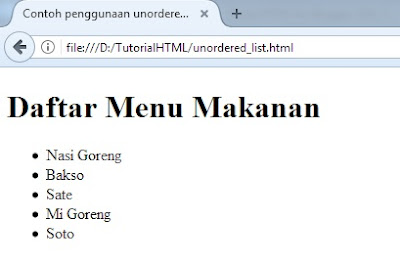
Unordered list berfungsi untuk membuat daftar/list yang tidak berurutan, dan secara default akan ditampilkan oleh web browser dengan bentuk bulatan. Cara penulisannya tidak jauh beda dengan tag <ol>, kita cukup mengganti tag <ol> dengan tag <ul> pada contoh sebelumnya.
Contoh kode HTML untuk membuat unordered list dengan tag <ul>:
<!DOCTYPE html>
<html>
<head>
<title>Contoh penggunaan unordered list</title>
</head>
<body>
<h1>Daftar Menu Makanan</h1>
<ul>
<li>Nasi Goreng</li>
<li>Bakso</li>
<li>Sate</li>
<li>Mi Goreng</li>
<li>Soto</li>
</ul>
</body>
</html>
Pada umumnya penggunaan tag list tidak hanya berfungsi untuk membuat daftar saja. Dengan perpaduan antara tag list dengan CSS, kita dapat membuat menu navigasi pada sebuah website. Misalnya menu home, about us, contact us dan menu lainnya. Selengkapnya bisa sobat baca pada tutorial Cara Membuat Dropdown Menu Sederhana di HTML.
Atribut Type Dalam Tag <ol>
Sama dengan tag-tag html pada umumnya, tag <ol> juga memiliki atribut untuk memformat daftar/list. Salah satunya yaitu atribut type yang berisi nilai (value)= 1, I, i, a, A. Misalnya kita ingin membuat daftar/list dalam bentuk angka desimal, angka romawi, atau huruf besar dan kecil.
| Tag | Atribut | Nilai | Deskripsi |
|---|---|---|---|
| <ol> | type | 1 | Membuat list dengan angka desimal |
| I | Membuat list dengan angka romawi besar | ||
| i | Membuat list dengan angka romawi kecil | ||
| A | Membuat list dengan huruf besar | ||
| a | Membuat list dengan huruf kecil |
Contoh ordered list menggunakan angka desimal, romawi besar, romawi kecil, huruf besar dan huruf kecil:
<!DOCTYPE html>
<html>
<head>
<title>Contoh penggunaan ordered list</title>
</head>
<body>
<h3>Ordered List dengan angka desimal</h3>
<ol type="1">
<li>Nasi Goreng</li>
<li>Bakso</li>
<li>Sate</li>
<li>Mi Goreng</li>
<li>Soto</li>
</ol>
<h3>Ordered List dengan angka romawi besar</h3>
<ol type="I">
<li>Nasi Goreng</li>
<li>Bakso</li>
<li>Sate</li>
<li>Mi Goreng</li>
<li>Soto</li>
</ol>
<h3>Ordered List dengan angka romawi kecil</h3>
<ol type="i">
<li>Nasi Goreng</li>
<li>Bakso</li>
<li>Sate</li>
<li>Mi Goreng</li>
<li>Soto</li>
</ol>
<h3>Ordered List dengan huruf besar</h3>
<ol type="A">
<li>Nasi Goreng</li>
<li>Bakso</li>
<li>Sate</li>
<li>Mi Goreng</li>
<li>Soto</li>
</ol>
<h3>Ordered List dengan huruf kecil</h3>
<ol type="a">
<li>Nasi Goreng</li>
<li>Bakso</li>
<li>Sate</li>
<li>Mi Goreng</li>
<li>Soto</li>
</ol>
</body>
</html>
Atribut Start Dalam Tag <ol>
Dalam beberapa kasus, terkadang kita juga butuh sebuah daftar yang dimulai dari angka tertentu. Misalnya membuat daftar/list yang dimulai dari angka 2 atau angka 4. Maka yang kita lakukan adalah dengan menambahkan atribut start di dalam tag <ol>. Untuk lebih jelasnya perhatikan contoh berikut ini.
Contoh penggunaan atribut start dalam tag <ol>:
<!DOCTYPE html>
<html>
<head>
<title>Contoh penggunaan ordered list</title>
</head>
<body>
<h3>Ordered List dengan angka desimal start="4"</h3>
<ol type="1" start="4">
<li>Nasi Goreng</li>
<li>Bakso</li>
<li>Sate</li>
<li>Mi Goreng</li>
<li>Soto</li>
</ol>
<h3>Ordered List dengan angka romawi besar start="4"</h3>
<ol type="I" start="4">
<li>Nasi Goreng</li>
<li>Bakso</li>
<li>Sate</li>
<li>Mi Goreng</li>
<li>Soto</li>
</ol>
<h3>Ordered List dengan huruf besar start="4"</h3>
<ol type="A" start="4">
<li>Nasi Goreng</li>
<li>Bakso</li>
<li>Sate</li>
<li>Mi Goreng</li>
<li>Soto</li>
</ol>
</body>
</html>
Atribut Type Dalam Tag <ul>
Sama dengan tag <ol>, kita juga bisa memformat tag <ul> dalam berbagai bentuk yang kita inginkan. Misalnya membuat unordered list dalam bentuk bulatan, kotak, atau lingkaran. Berikut adalah contoh penulisan tag <ul> dengan atribut type berdasarkan value-nya:
| Tag | Atribut | Nilai | Deskripsi |
|---|---|---|---|
| <ul> | type | square | List dengan bentuk kotak |
| disc | List dengan bentuk bulatan | ||
| circle | List dengan bentuk lingkaran |
Contoh unordered list menggunakan kotak, bulatan, dan lingkaran:
<!DOCTYPE html>
<html>
<head>
<title>Contoh penggunaan unordered list</title>
</head>
<body>
<h3>Unordered list dengan bentuk kotak</h3>
<ul type="square">
<li>Nasi Goreng</li>
<li>Bakso</li>
<li>Sate</li>
<li>Mi Goreng</li>
<li>Soto</li>
</ul>
<h3>Unordered list dengan bentuk bulatan</h3>
<ul type="disc">
<li>Nasi Goreng</li>
<li>Bakso</li>
<li>Sate</li>
<li>Mi Goreng</li>
<li>Soto</li>
</ul>
<h3>Unordered list dengan bentuk lingkaran</h3>
<ul type="circle">
<li>Nasi Goreng</li>
<li>Bakso</li>
<li>Sate</li>
<li>Mi Goreng</li>
<li>Soto</li>
</ul>
</body>
</html>
Sampai di sini kita telah mempelajari tentang cara membuat daftar/list di html dan beberapa atribut yang sering digunakan. Pada tutorial selanjutnya kita akan membahas tentang salah satu tag terpenting dari HTML, yaitu tag <a> yang berfungsi untuk membuat link di HTML.
loading...







0 Komentar Cara Membuat Daftar/List di HTML (tag ol, ul dan li)
Post a Comment