loading...
Pada tutorial sebelumnya kita telah mempelajari Cara Membuat Paragraf di HTML, yang mana paragraf tersebut berfungsi untuk menampilkan teks yang terstruktur dan rapi pada sebuah konten atau artikel. Biasanya, sebuah artikel tidak terlepas dengan yang namanya judul.
Judul atau heading merupakan bagian terpenting untuk melengkapi artikel supaya pengunjung web dapat dengan mudah mengetahui informasi apa yang sedang mereka baca. Untuk membuat judul atau heading, HTML menyediakan tag khusus yaitu Tag Heading.
Tag Heading biasanya digunakan untuk membuat judul dari paragraf atau bagian dari teks yang merupakan judul dan dirancang terpisah dari paragraf. Tag heading secara default akan ditampilkan di web browser dengan huruf tebal dan terdapat pula jarak (spasi) sesudah maupun sebelum heading.
Di dalam HTML tag heading terdiri atas 6 tingkatan, yaitu h1, h2, h3, h4, h5 dan h6. Perbedaan dari keenam tag tersebut bisa kita lihat dari segi ukurannya di web browser. Yang mana h1 memiliki ukuran huruf yang paling besar dan h6 yang terkecil.
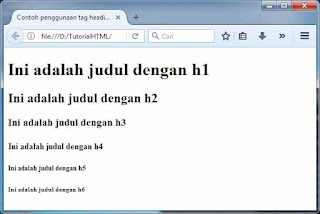
Untuk lebih mudah memahaminya, berikut ini adalah contoh penggunaan tag heading di dalam HTML. Silakan sobat buka text editor dan salin kode di bawah ini. Kemudian save dengan nama heading.html, lalu jalankan di web browser dan lihat hasilnya.
Contoh penggunaan tag heading di dalam HTML:
Silakan sobat perhatikan contoh penggunaan dari beberapa tingkatan heading di atas. Setiap teks yang berada di dalam tag heading akan ditampilkan dengan huruf tebal (bold) dan ukuran yang berbeda. Selain itu terdapat sedikit jarak di antara baris satu dan lainnya, ini merupakan style bawaan dari tag.
Di dalam penggunaannya, biasanya pada satu halaman web hanya ada satu tag <h1> (judul), diikuti dengan beberapa tag <h2> (sub judul), dan <h3> sebagai sub judul dari <h2>, dan beberapa tag <p> sebagai paragraf. Berikut adalah contoh struktur artikel HTML sederhana menggunakan tag heading dan paragraf.
Dengan mengunakan tag heading dan paragraf, sebuah artikel HTML akan lebih terstruktur dan rapi. Sampai di sini kita telah mempelajari tentang cara membuat judul atau heading di HTML. Selanjutnya kita akan membahas tentang Cara Membuat Daftar atau List di HTML ( tag <ol>, <ul>, dan <li>).
Judul atau heading merupakan bagian terpenting untuk melengkapi artikel supaya pengunjung web dapat dengan mudah mengetahui informasi apa yang sedang mereka baca. Untuk membuat judul atau heading, HTML menyediakan tag khusus yaitu Tag Heading.
Cara Membuat Judul/Heading di HTML
Tag Heading biasanya digunakan untuk membuat judul dari paragraf atau bagian dari teks yang merupakan judul dan dirancang terpisah dari paragraf. Tag heading secara default akan ditampilkan di web browser dengan huruf tebal dan terdapat pula jarak (spasi) sesudah maupun sebelum heading.
Di dalam HTML tag heading terdiri atas 6 tingkatan, yaitu h1, h2, h3, h4, h5 dan h6. Perbedaan dari keenam tag tersebut bisa kita lihat dari segi ukurannya di web browser. Yang mana h1 memiliki ukuran huruf yang paling besar dan h6 yang terkecil.
Untuk lebih mudah memahaminya, berikut ini adalah contoh penggunaan tag heading di dalam HTML. Silakan sobat buka text editor dan salin kode di bawah ini. Kemudian save dengan nama heading.html, lalu jalankan di web browser dan lihat hasilnya.
Contoh penggunaan tag heading di dalam HTML:
<!DOCTYPE html>
<html>
<head>
<title>Contoh pengunaan tag heading</title>
</head>
<body>
<h1>Ini adalah judul dengan h1</h1>
<h2>Ini adalah judul dengan h2</h2>
<h3>Ini adalah judul dengan h3</h3>
<h4>Ini adalah judul dengan h4</h4>
<h5>Ini adalah judul dengan h5</h5>
<h6>Ini adalah judul dengan h6</h6>
</body>
</html>
Silakan sobat perhatikan contoh penggunaan dari beberapa tingkatan heading di atas. Setiap teks yang berada di dalam tag heading akan ditampilkan dengan huruf tebal (bold) dan ukuran yang berbeda. Selain itu terdapat sedikit jarak di antara baris satu dan lainnya, ini merupakan style bawaan dari tag.
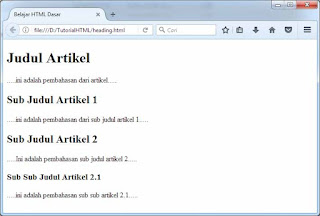
Di dalam penggunaannya, biasanya pada satu halaman web hanya ada satu tag <h1> (judul), diikuti dengan beberapa tag <h2> (sub judul), dan <h3> sebagai sub judul dari <h2>, dan beberapa tag <p> sebagai paragraf. Berikut adalah contoh struktur artikel HTML sederhana menggunakan tag heading dan paragraf.
<!DOCTYPE html>
<html>
<head>
<title>Struktur artikel dengan tag heading dan paragraf</title>
</head>
<body>
<h1>Judul Artikel</h1>
<p>.....ini adalah pembahasan dari artikel.....</p>
<h2>Sub Judul Artikel 1</h2>
<p>.....ini adalah pembahasan dari sub judul artikel 1.....</p>
<h2>Sub Judul Artikel 2</h2>
<p>.....Ini adalah pembahasan sub judul artikel 2.....</p>
<h3>Sub Sub Judul Artikel 2.1</h3>
<p>.....ini adalah pembahasan sub sub artikel 2.1.....</p>
</body>
</html>
Dengan mengunakan tag heading dan paragraf, sebuah artikel HTML akan lebih terstruktur dan rapi. Sampai di sini kita telah mempelajari tentang cara membuat judul atau heading di HTML. Selanjutnya kita akan membahas tentang Cara Membuat Daftar atau List di HTML ( tag <ol>, <ul>, dan <li>).
loading...




0 Komentar Cara Membuat Judul atau Heading di HTML (tag h1)
Post a Comment