loading...
Sebagai lanjutan dari tutorial sebelumnya: Cara membuat struktur dasar HTML, pada tutorial kali ini kita akan belajar tentang bagaimana cara membuat paragraf di HTML. Sebelum kita mulai membuat paragraf, sebenarnya apa sih paragraf itu?
Seperti yang dikutup dari laman Wikipedia, paragraf adalah suatu jenis tulisan atau ide yang terdiri dari satu atau beberapa kalimat. Jadi, pada pembahasan kali ini kita akan menampilkan teks atau tulisan pada halaman HTML dan bagaimana cara penulisan kode-nya.
Untuk membuat paragraf, HTML menyediakan sebuah tag khusus yaitu tag p atau paragraph, dan ditulis dengan <p>. Untuk menampilkan teks di HTML, teks tersebut harus berada di dalam tag <p>. Cara penulisannya yaitu dimulai dengan tag pembuka <p> dan diakhiri dengan tag penutup </p>. Berikut syntax dasarnya:
Supaya kita lebih mudah untuk memahaminya, berikut adalah contoh paragraf yang menggunakan tag <p> dan paragraf yang tidak menggunakan tag <p>, dan lihatlah perbedaannya. Silakan sobat buka teks editor dan salin kode HTML di bawah ini, lalu simpan dengan nama paragraf.html.
Contoh teks yang tidak menggunakan paragraf:
Setelah itu jalankan file paragraf.html tersebut di browser dan berikut hasilnya:
Perhatikan gambar di atas bahwa kedua paragraf tersebut berada pada baris yang sama. Untuk memisahkan keduanya menjadi dua buah paragraf yang berbeda, kita perlu memberitahukan kepada web browser bahwa kedua kalimat tersebut adalah dua paragraf yang berbeda. Caranya yaitu dengan menambahkan tag <p> pada masing-masing paragraf tersebut. Mari kita praktekkan:
Contoh penggunaan tag paragraf:
Hasilnya:
Sekarang bisa kita lihat bahwa kedua paragraf tersebut sudah berada pada tempatnya masing-masing. Di dalam HTML, penulisan spasi akan diabaikan. Walaupun kita merubah letaknya menjadi seperti di bawah ini.
Setiap teks yang dikenai tag paragraf, maka teks tersebut akan ditampilkan di bawah elemen sebelumnya (jika ada) dan sedikit memiliki jarak antara satu dengan yang lainnya.
Selain menggunakan tag <p>, untuk memisahkan paragraf satu dengan paragraf lainnya kita juga bisa menggunakan tag <br> (singkatan dari break). Berbeda dengan tag <p>, tag <br> merupakan salah satu tag yang tidak memiliki tag penutup. Cara penulisannya boleh menggunakan <br> atau <br />, keduanya memiliki fungsi yang sama. Untuk lebih jelasnya perhatikan contoh berikut ini.
Contoh penggunaan tag break:
Berikut hasilnya:
Seperti yang kita lihat, hasilnya akan hampir sama dengan yang menggunakan tag <p>. Namun penggunaan tag <br> bukan bermaksud untuk membuat sebuah paragraf, melainkan untuk memisahkan antara teks satu dengan teks lainnya (pindah baris). Jadi, jika kita ingin membuat struktur paragraf, maka kita harus menggunakan tag <p>.
Sampai di sini kita telah mempelajari tentang pembuatan paragraf di HTML. Sebagai lanjutannya, kita akan membahas tentang Cara Membuat Judul di HTML ( tag <h1> ).
Seperti yang dikutup dari laman Wikipedia, paragraf adalah suatu jenis tulisan atau ide yang terdiri dari satu atau beberapa kalimat. Jadi, pada pembahasan kali ini kita akan menampilkan teks atau tulisan pada halaman HTML dan bagaimana cara penulisan kode-nya.
Mengenal Tag Paragraf ( tag <p> )
Untuk membuat paragraf, HTML menyediakan sebuah tag khusus yaitu tag p atau paragraph, dan ditulis dengan <p>. Untuk menampilkan teks di HTML, teks tersebut harus berada di dalam tag <p>. Cara penulisannya yaitu dimulai dengan tag pembuka <p> dan diakhiri dengan tag penutup </p>. Berikut syntax dasarnya:
<p>Ini adalah sebuah paragraf</p>
Supaya kita lebih mudah untuk memahaminya, berikut adalah contoh paragraf yang menggunakan tag <p> dan paragraf yang tidak menggunakan tag <p>, dan lihatlah perbedaannya. Silakan sobat buka teks editor dan salin kode HTML di bawah ini, lalu simpan dengan nama paragraf.html.
Contoh teks yang tidak menggunakan paragraf:
<!DOCTYPE html>
<html>
<head>
<title>Bejar membuat paragraf</title>
</head>
<body>
Ini adalah paragraf pertama.
Ini adalah paragraf ke-dua.
</body>
</html>
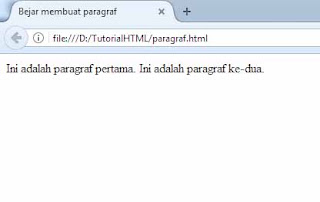
Setelah itu jalankan file paragraf.html tersebut di browser dan berikut hasilnya:
Perhatikan gambar di atas bahwa kedua paragraf tersebut berada pada baris yang sama. Untuk memisahkan keduanya menjadi dua buah paragraf yang berbeda, kita perlu memberitahukan kepada web browser bahwa kedua kalimat tersebut adalah dua paragraf yang berbeda. Caranya yaitu dengan menambahkan tag <p> pada masing-masing paragraf tersebut. Mari kita praktekkan:
Contoh penggunaan tag paragraf:
<!DOCTYPE html>
<html>
<head>
<title>Bejar membuat paragraf</title>
</head>
<body>
<p>Ini adalah paragraf pertama.</p>
<p>Ini adalah paragraf ke-dua.</p>
</body>
</html>
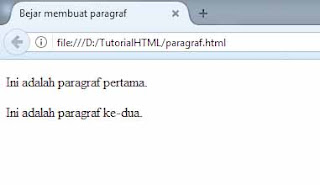
Hasilnya:
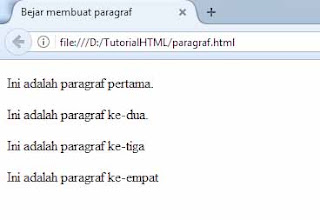
Sekarang bisa kita lihat bahwa kedua paragraf tersebut sudah berada pada tempatnya masing-masing. Di dalam HTML, penulisan spasi akan diabaikan. Walaupun kita merubah letaknya menjadi seperti di bawah ini.
<!DOCTYPE html>
<html>
<head>
<title>Bejar membuat paragraf</title>
</head>
<body>
<p>Ini adalah paragraf pertama.</p>
<p>Ini adalah paragraf ke-dua.</p> <p>Ini adalah paragraf ke-tiga.</p>
<p>Ini adalah paragraf ke-empat.</p>
</body>
</html>
Setiap teks yang dikenai tag paragraf, maka teks tersebut akan ditampilkan di bawah elemen sebelumnya (jika ada) dan sedikit memiliki jarak antara satu dengan yang lainnya.
Mengenal Tag Break ( tag <br> )
Selain menggunakan tag <p>, untuk memisahkan paragraf satu dengan paragraf lainnya kita juga bisa menggunakan tag <br> (singkatan dari break). Berbeda dengan tag <p>, tag <br> merupakan salah satu tag yang tidak memiliki tag penutup. Cara penulisannya boleh menggunakan <br> atau <br />, keduanya memiliki fungsi yang sama. Untuk lebih jelasnya perhatikan contoh berikut ini.
Contoh penggunaan tag break:
<!DOCTYPE html>
<html>
<head>
<title>Bejar membuat paragraf</title>
</head>
<body>
Ini adalah paragraf pertama.
<br />
Ini adalah paragraf ke-dua.
</body>
</html>
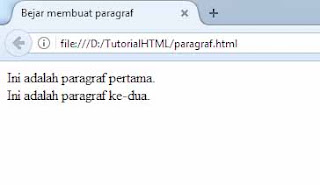
Berikut hasilnya:
Seperti yang kita lihat, hasilnya akan hampir sama dengan yang menggunakan tag <p>. Namun penggunaan tag <br> bukan bermaksud untuk membuat sebuah paragraf, melainkan untuk memisahkan antara teks satu dengan teks lainnya (pindah baris). Jadi, jika kita ingin membuat struktur paragraf, maka kita harus menggunakan tag <p>.
Sampai di sini kita telah mempelajari tentang pembuatan paragraf di HTML. Sebagai lanjutannya, kita akan membahas tentang Cara Membuat Judul di HTML ( tag <h1> ).
loading...






0 Komentar Cara Membuat Paragraf di HTML (tag p)
Post a Comment