loading...
Sebagai lanjutan dari tutorial sebelumnya, pada artikel kali ini kita akan mempelajari tentang struktur dasar HTML. Sebenarnya, setiap halaman HTML yang kita lihat di internet saat ini memiliki struktur dasar yang berfungsi sebagai kerangka sehingga menjadi sebuah halaman web yang utuh.
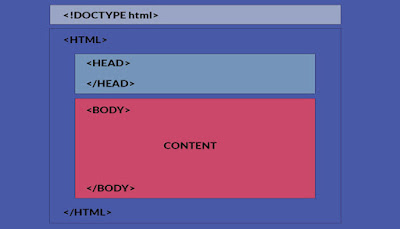
Sebuah halaman HTML setidaknya memiliki struktur yang terdiri dari: Tag DTD atau DOCTYPE, tag <html>, tag <head>, dan tag <body>. Inilah struktur paling dasar dari dokumen HTML, walaupun HTML tidak hanya berisi struktur tersebut. Sebelum kita membahas lebih jauh tentang tag-tag tersebut, silakan sobat salin kode HTML di bawah ini ke dalam text editor (Notepad atau Notepad++), setelah itu simpan dengan nama file strukturdasar.html.
Kemudian jalankan file strukturdasar.html dengan cara klik kanan -> Open with -> Firefox untuk melihat hasilnya.
Kode di atas merupakan contoh sederhana dari struktur dasar HTML yang di dalamnya terdapat tag-tag penyusun halaman web sehingga menampilkan teks “Hello World!” di web browser. Berikut ini adalah tag-tag yang akan kita bahas lebih jauh:
Sebagai tag paling awal dalam struktur dasar HTML di atas, kita akan membahas tentang apa itu DTD atau DOCTYPE dan apa fungsinya. DTD adalah singkatan dari Document Type Declaration yang fungsinya adalah untuk memberitahukan kepada web browser bahwa dokumen yang akan diproses adalah HTML.
Ada banyak jenis deklarasi lainnya yang terdapat dalam dokumen HTML tergantung versi berapa HTML yang kita gunakan. Pada contoh di atas saya menggunakan DTD versi HTML 5, sehingga deklarasi tersebut harus ditulis sebagai <!DOCTYPE html> di awal kode HTML. Sebagai referensi, berikut ini adalah contoh penulisan DTD menurut versi HTML yang digunakan:
Jika kita tidak menuliskan DTD di awal kode HTML, web browser akan tetap memproses halaman web kita seperti biasa dan seolah-olah tidak terjadi apa-apa. Namun sebenarnya web browser menjalankan file tersebut dalam mode khusus yang disebut Quirks mode. Sedangkan kalau kita menuliskan DTD di awal dokumen HTML, maka web browser akan menjalankannya dalam Standards compliance mode (mode pemenuhan standar).
Untuk mengetahui apakah web browser menjalankan file HTML dalam mode Quirks mode atau Standards compliance mode (mode pemenuhan standar), silakan sobat cek dengan cara klik kanan halaman web tersebut lalu pilih View page info (lihat informasi halaman).
Maka dari itu untuk membuat sebuah halaman web kita harus menuliskan DTD di awal kode HTML agar memenuhi aturan standar, sehingga dokumen HTML tersebut tidak dianggap sebagai halaman web 'usang' oleh web browser.
Berikutnya disusul oleh tag <html> yang merupakan tag pembuka dari seluruh halaman web.Tag <html> membungkus semua kode html secara lengkap, mulai dari tag <head>, tag <body> dan seluruh isi dari dokumen HTML. Tag ini dimulai dengan <html> sebagai pembuka dan </html> sebagai penutup.
Tag <head> adalah header (kepala) dari dokumen HTML. Tag ini umumnya berisi berbagai defenisi halaman web seperti kode CSS, JavaScript, dan lain-lain. Di dalam tag <head> juga terdapat tag <title> yang berfungsi sebagai title dari halaman web. Seperti contoh kode HTML di atas, “Title dari halaman web” akan ditampilkan di web browser paling atas. Penulisan tag <head> diawali dengan <head> dan diakhiri dengan </head>.
Tag <body> merupakan tubuh dari halaman web, yang mana semua elemen seperti paragraf, gambar, link dan lain-lain berada di dalam tag body ini. Tag <body> diawali dengan <body> dan diakhiri dengan </body>.
Sampai di sini setidaknya kita telah memahami seperti apa struktur dasar HTML itu walaupun contoh di atas adalah struktur HTML yang sangat sederhana. Setiap halaman web yang biasa kita lihat di internet memiliki ratusan atau ribuan baris kode yang ditulis dengan berbagai macam tag HTML yang akan kita bahas secara bertahap.
Tutorial selanjutnya kita masuk ke tahap cara membuat paragraf di HTML (tag <p>).
Sebuah halaman HTML setidaknya memiliki struktur yang terdiri dari: Tag DTD atau DOCTYPE, tag <html>, tag <head>, dan tag <body>. Inilah struktur paling dasar dari dokumen HTML, walaupun HTML tidak hanya berisi struktur tersebut. Sebelum kita membahas lebih jauh tentang tag-tag tersebut, silakan sobat salin kode HTML di bawah ini ke dalam text editor (Notepad atau Notepad++), setelah itu simpan dengan nama file strukturdasar.html.
<!DOCTYPE html>
<html>
<head>
<title>Title dari halaman web</title>
</head>
<body>
<p>Hello World!</p>
</body>
</html>
Kemudian jalankan file strukturdasar.html dengan cara klik kanan -> Open with -> Firefox untuk melihat hasilnya.
Kode di atas merupakan contoh sederhana dari struktur dasar HTML yang di dalamnya terdapat tag-tag penyusun halaman web sehingga menampilkan teks “Hello World!” di web browser. Berikut ini adalah tag-tag yang akan kita bahas lebih jauh:
| Tag | Deskripsi |
|---|---|
| <!DOCTYPE html> | Mendefinisikan jenis dokumen dan versi HTML |
| <html> | Membungkus seluruh kode HTML |
| <head> | Berisi tentang defenisi halaman web seperti title, kode CSS, JavaScript, dan lain-lain |
| <body> | Tubuh dokumen HTML atau isi dari halaman web yang tampil di web browser |
Pengertian DTD atau <!DOCTYPE>, Tag <html>, Tag <head>, dan Tag <body>
DTD atau <!DOCTYPE>
Sebagai tag paling awal dalam struktur dasar HTML di atas, kita akan membahas tentang apa itu DTD atau DOCTYPE dan apa fungsinya. DTD adalah singkatan dari Document Type Declaration yang fungsinya adalah untuk memberitahukan kepada web browser bahwa dokumen yang akan diproses adalah HTML.
Ada banyak jenis deklarasi lainnya yang terdapat dalam dokumen HTML tergantung versi berapa HTML yang kita gunakan. Pada contoh di atas saya menggunakan DTD versi HTML 5, sehingga deklarasi tersebut harus ditulis sebagai <!DOCTYPE html> di awal kode HTML. Sebagai referensi, berikut ini adalah contoh penulisan DTD menurut versi HTML yang digunakan:
| Versi HTML | Cara Penulisannya |
|---|---|
| HTML 5 | <!DOCTYPE html> |
| HTML 4.01 Strict | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
| HTML 4.01 Transitional | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> |
| HTML 4.01 Frameset | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> |
| XHTML 1.0 Strict | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> |
| XHTML 1.0 Transitional | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> |
| XHTML 1.0 Frameset | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-frameset.dtd"> |
| XHTML 1.1 | <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN" "http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd"> |
Jika kita tidak menuliskan DTD di awal kode HTML, web browser akan tetap memproses halaman web kita seperti biasa dan seolah-olah tidak terjadi apa-apa. Namun sebenarnya web browser menjalankan file tersebut dalam mode khusus yang disebut Quirks mode. Sedangkan kalau kita menuliskan DTD di awal dokumen HTML, maka web browser akan menjalankannya dalam Standards compliance mode (mode pemenuhan standar).
Untuk mengetahui apakah web browser menjalankan file HTML dalam mode Quirks mode atau Standards compliance mode (mode pemenuhan standar), silakan sobat cek dengan cara klik kanan halaman web tersebut lalu pilih View page info (lihat informasi halaman).
Maka dari itu untuk membuat sebuah halaman web kita harus menuliskan DTD di awal kode HTML agar memenuhi aturan standar, sehingga dokumen HTML tersebut tidak dianggap sebagai halaman web 'usang' oleh web browser.
Tag <html>
Berikutnya disusul oleh tag <html> yang merupakan tag pembuka dari seluruh halaman web.Tag <html> membungkus semua kode html secara lengkap, mulai dari tag <head>, tag <body> dan seluruh isi dari dokumen HTML. Tag ini dimulai dengan <html> sebagai pembuka dan </html> sebagai penutup.
Tag <head>
Tag <head> adalah header (kepala) dari dokumen HTML. Tag ini umumnya berisi berbagai defenisi halaman web seperti kode CSS, JavaScript, dan lain-lain. Di dalam tag <head> juga terdapat tag <title> yang berfungsi sebagai title dari halaman web. Seperti contoh kode HTML di atas, “Title dari halaman web” akan ditampilkan di web browser paling atas. Penulisan tag <head> diawali dengan <head> dan diakhiri dengan </head>.
Tag <body>
Tag <body> merupakan tubuh dari halaman web, yang mana semua elemen seperti paragraf, gambar, link dan lain-lain berada di dalam tag body ini. Tag <body> diawali dengan <body> dan diakhiri dengan </body>.
Sampai di sini setidaknya kita telah memahami seperti apa struktur dasar HTML itu walaupun contoh di atas adalah struktur HTML yang sangat sederhana. Setiap halaman web yang biasa kita lihat di internet memiliki ratusan atau ribuan baris kode yang ditulis dengan berbagai macam tag HTML yang akan kita bahas secara bertahap.
Tutorial selanjutnya kita masuk ke tahap cara membuat paragraf di HTML (tag <p>).
loading...




0 Komentar Cara Membuat Struktur Dasar HTML
Post a Comment