Tabel biasanya memiliki fungsi untuk tempat/menampilkan data secara terstruktur supaya data-data yang ditampilkan tersusun rapi, biasanya data yang ditampilkan di web browser berupa database. Untuk membuat tabel kita membutuhkan setidaknya 3 buah tag, di antaranya yaitu : tag <table>, tag <tr>, dan tag <td>.
Tag <table> berfungsi untuk memulai tabel, tag <tr> (table row) digunakan untuk membuat baris pada tabel, sedangkan tag <td> (table data) berfungsi untuk menginput data tabel.
Sebagai contohnya kita akan membuat sebuah dokumen HTML untuk menampilkan data pada sebuah tabel sederhana. Silakan anda buka text editor kemudian salin kode di bawah ini dan simpan dengan nama index.html
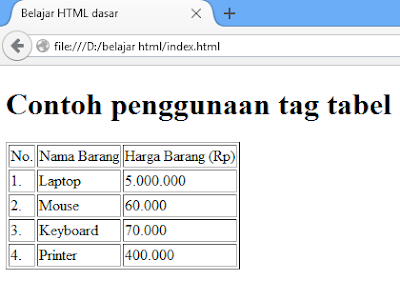
Berikut tampilannya :
Tag <table> berfungsi untuk memulai tabel, tag <tr> (table row) digunakan untuk membuat baris pada tabel, sedangkan tag <td> (table data) berfungsi untuk menginput data tabel.
Cara Membuat Tabel Pada HTML
Sebagai contohnya kita akan membuat sebuah dokumen HTML untuk menampilkan data pada sebuah tabel sederhana. Silakan anda buka text editor kemudian salin kode di bawah ini dan simpan dengan nama index.html
<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML dasar</title>
</head>
<body>
<h1>Contoh penggunaan tag tabel</h1>
<table border="1">
<tr>
<td>No.</td>
<td>Nama Barang</td>
<td>Harga Barang (Rp)</td>
</tr>
<tr>
<td> 1.</td>
<td> Laptop</td>
<td> 5.000.000</td>
</tr>
<tr>
<td> 2.</td>
<td> Mouse</td>
<td> 60.000</td>
</tr>
<tr>
<td> 3.</td>
<td> Keyboard</td>
<td> 70.000</td>
</tr>
<tr>
<td> 4.</td>
<td> Printer</td>
<td> 400.000</td>
</tr>
</table>
</body>
</html>
Berikut tampilannya :
loading...
Perlu diketahui bawha ketiga tag tersebut mempunyai tag penutup. Penulisan setiap tag <table>, <tr>, dan <td> harus diakhiri dengan tag penutup masing-masing, misalnya : <td>Nama Barang</td>.
Pada contoh di atas kita membuat tabel yang terdiri dari 3 kolom dan 5 baris. Pada tag <table> kita memberikan sebuah atribut border, dimana atribut border berfungsi untuk memberikan garis tepi pada tabel tersebut.
Kita dapat mengatur ketebalan border dalam ukuran pixel, seperti contoh di atas nilai border="1", ini berarti kita memberikan perintah kepada web browser untuk membuat sebuah tabel dengan garis tepi sebesar 1 pixel. Nilai pixel bisa diganti sesuai kebutuhan, semakin besar nilai pixel yang diberikan maka semakin besar pula garis tepi pada tabel tersebut. Jika kita tidak menambahkan atribut border, maka secara default tabel tidak memiliki garis tepi. Seperti gambar di bawah ini :
Penggunaan tag <table> tidak hanya untuk membuat tabel saja, tetapi juga bisa untuk mengatur tampilan web. Namun, untuk merancang tampilan halaman web menggunakan tabel sangatlah sulit karena akan membuat pengkodean HTML menjadi rumit. Untuk itu, kita disarankan untuk mengatur tampilan halaman web menggunakan CSS karena tampilannya lebih bagus dan pengkodeannya juga lebih mudah dibandingkan menggunakan tabel.
Contoh di atas merupakan dasar dari pembuatan tabel pada HTML, untuk membuat tabel lebih menarik biasanya menggunakan kode CSS. Setidaknya sampai di sini anda sudah paham dulu tentang bagaimana cara membuat tabel sederhana di HTML.
Baca juga : Cara mempercantik tampilan tabel dengan CSS
loading...










ini nih yang ane cari selama ini gan, akhirnya ketemu juga.. makasih ya gan
ReplyDeletejangan lupa kunjungan balik ya ke http://ademulyawanskw.blogspot.com/
Sip gan...
DeleteMakasih juga atas kunjungannya :D